Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。Github Pages 是由 Github 提供的一个免费的静态文件部署服务,使用者可以直接将 Github 仓库的静态文件直接发布到 Github 服务器上。本篇讲述如何将 Hexo 博客发布到 Github Pages。
安装前提
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
安装Hexo-cli
1 | $ npm install -g hexo-cli |
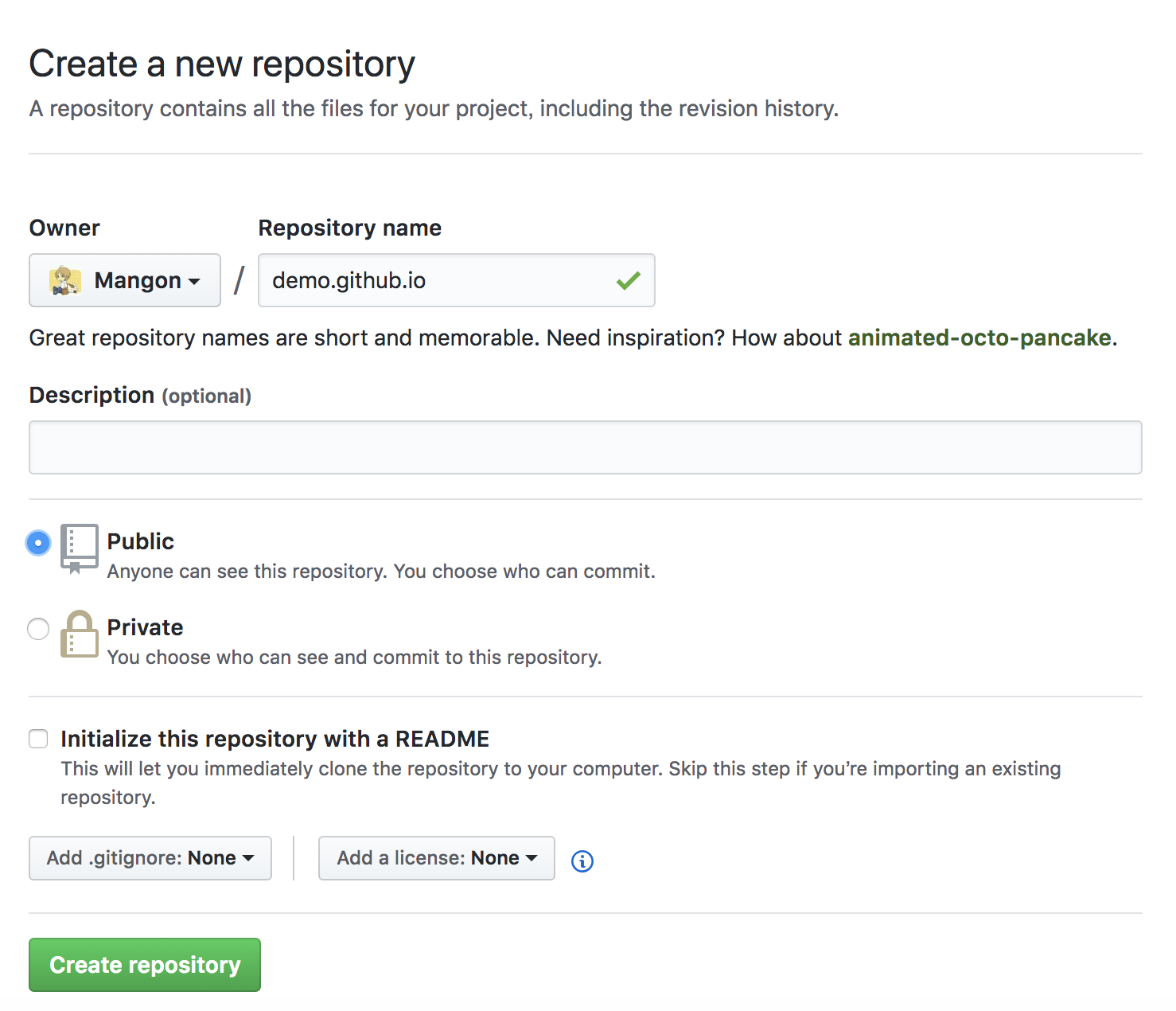
在Github中创建仓库
仓库需要以.github.io结尾
建站
1 | $ hexo init <folder> |
配置发布参数
在 _config.yml 中修改参数
1 | deploy: |
发布
1 | $ hexo d |
本地预览
1 | $ hexo server -p 5000 |
可以在 http://localhost:5000/ 预览效果
完成
访问 https://<username>.github.io 即可

