Flex布局
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性,设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性无效。
任何一个容器都可以指定为flex布局
1
2
3
4
| .box {
display: -webkit-flex;
display: flex;
}
|
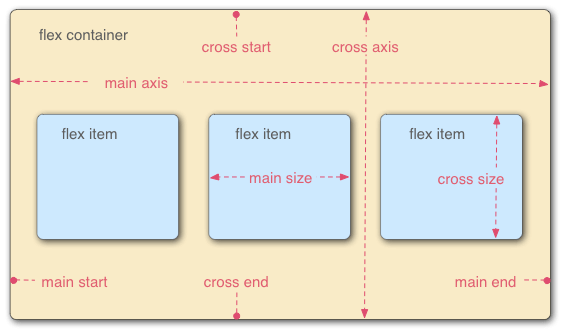
flex布局由父子元素共同组成,父元素被称为flex container,子元素被称为flex item。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex container 属性
flex container包含以下属性
1
2
3
4
5
6
7
8
9
| flex-container { // flex容器
display: flex; // 设置容器为弹性布局
flex-direction: row(default) | row-reverse | column | column-reverse; // 主轴方向
flex-wrap: nowrap(default) | wrap | wrap-reverse; //换行
flex-flow: <flex-direction>||<flex-wrap>; //以上两属性的缩写形式
justify-content: flex-start | flex-end | center | space-between | space-around; //主轴对齐方式
align-items: flex-start | flex-end | center | baseline | stretch; // 交叉轴对齐方式
align-content: flex-start | flex-end | center | space-between | space-around | stretch; // 轴有多个时(flex-wrap:wrap),多根轴线的对齐方式
}
|
flex item 属性
flex item 包含以下属性
1
2
3
4
5
6
7
8
| flex-item { // flex item
order: <integer>(default 0); //顺序
flex-grow:<number>(default 0); //项目放大比例 默认存在剩余空间也不放大
flex-shrink: <number>(default 1); //项目缩小比例 默认空间不足时,当前项目缩小
flex-basis: <length>|auto(default auto); // 在分配多余空间之前,项目占据主轴的空间
flex:<flex-grow> || <flex-shrink> || <flex-basis>; //flex-grow flex-shrink flex-basis 缩写
align-self: auto | flex-start | flex-end | center | baseline | stretch;//该项目交叉轴对齐方式, 覆盖container的align-items属性
}
|