z轴索引 - z-index
z-index 是一个CSS属性,它指定了元素及其子元素在z轴上的层叠顺序,z轴上的顺序可以决定当元素发生覆盖的时候,哪个元素在上面。
z-index 属性仅在定位元素(定义了 position 属性,且属性值为非 static 值的元素)上有效果。
z-index 的默认值为 auto 相当于 z-index: 0; 但不会创建新的层叠上下文,z-index 可以设置为任何整数值,包括负数。通常 z-index 值较大的元素会覆盖较低的那一个。
层叠上下文 - stacking context
层叠上下文(stacking context),是HTML中一个三维的概念。在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴,Y轴以及表示层叠的Z轴。一般情况下,元素在页面上沿X轴Y轴平铺,我们察觉不到它们在Z轴上的层叠关系。而一旦元素发生堆叠,这时就能发现某个元素可能覆盖了另一个元素或者被另一个元素覆盖。
如果一个元素含有层叠上下文,(也就是说它是层叠上下文元素),我们可以理解为这个元素在Z轴上就会比别的元素有更高的层级,最终表现就是它离屏幕观察者更近。
层叠等级 - stacking level
在同一个层叠上下文中,层叠等级(stacking level)描述定义的是该层叠上下文中的层叠上下文元素在Z轴上的上下顺序。
在其他普通元素中,它描述定义的是这些普通元素在Z轴上的上下顺序,普通元素的层叠等级优先由其所在的层叠上下文决定。
层叠等级的比较只有在当前层叠上下文元素中才有意义。不同层叠上下文中比较层叠等级是没有意义的。
层叠顺序 - stacking order
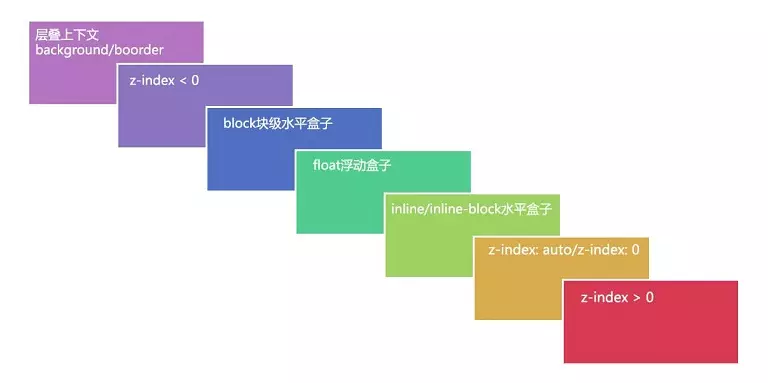
层叠顺序(stacking order)表示元素发生层叠时按照特定的顺序规则在Z轴上垂直显示。

在不考虑CSS3的情况下,当元素发生层叠时,层叠顺序遵循上面的规则。
如何产生“层叠上下文”
层叠上下文基本上是有一些特定的CSS属性创建的,有以下12种方法:
- 文档根元素(
<html>) - position 值为 absolute(绝对定位)或 relative(相对定位)且 z-index 值不为 auto 的元素
- position 值为 fixed(固定定位)或 sticky(粘滞定位)的元素
- flex (flexbox) 容器的子元素,且 z-index 值不为 auto;
- grid (grid) 容器的子元素,且 z-index 值不为 auto;
- opacity 属性值小于 1 的元素
- mix-blend-mode 属性值不为 normal 的元素;
- 以下任意属性值不为 none 的元素:
- transform
- filter
- perspective
- clip-path
- mask / mask-image / mask-border
- isolation 属性值为 isolate 的元素;
- -webkit-overflow-scrolling 属性值为 touch 的元素;
- will-change 值设定了任一属性而该属性在 non-initial 值时会创建层叠上下文的元素
如何判断两个元素发生覆盖时哪个会被覆盖
层叠上下文相同的元素
如果层叠上下文层级相同的元素发生了覆盖,那么在 DOM 结构中后面的元素会覆盖前面的元素。如果一个元素有 z-index 属性,z-index 为正数的元素会覆盖 z-index 值为默认的元素,z-index 的值越大,元素的层级越高,z-index为负数的元素会被 z-index 值为默认的元素覆盖,z-index 的值越小,元素的层级越低。
层叠上下文不同的元素
如果层叠上下文不同的两个元素发生了覆盖,首先看它们最近的同层叠上下文的祖先元素的层级,祖先元素的层级较高的元素会覆盖祖先元素层级较低的元素。如果祖先元素的层级相同,那么在 DOM 结构中后面的元素会覆盖前面的元素。

