HTMLElement/Element 属性
offset
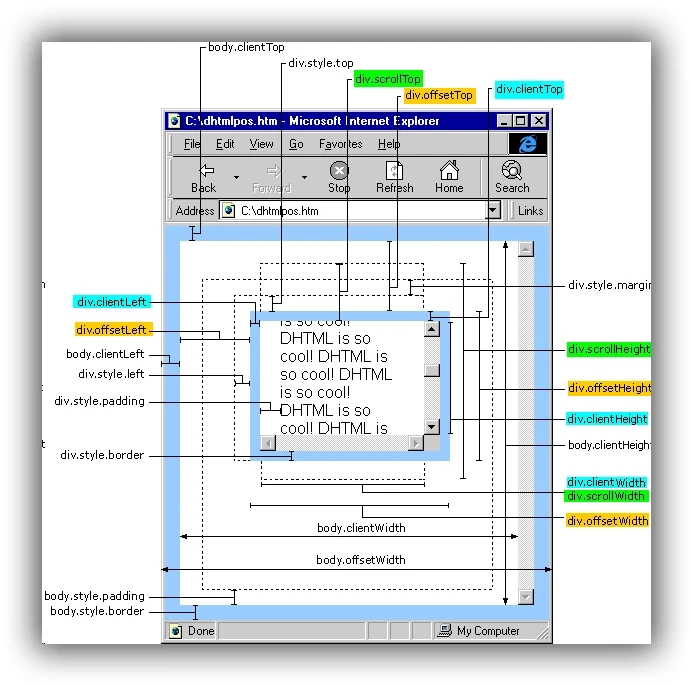
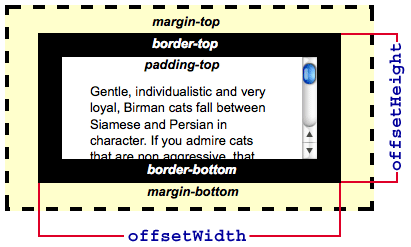
HTMLElement.offsetWidth 属性表示元素的布局宽度。该属性包括元素的内容宽度(content-width)、竖直方向滚动条宽度(scrollbar-width)(如果存在的话)、水平方向的内边距(padding-left padding-right)以及水平方向的边框(border-left-width border-right-width)。
HTMLElement.offsetHeight 属性表示元素的布局高度。该属性包括元素的内容高度(content-height)、水平方向滚动条高度(scrollbar-height)(如果存在的话)、竖直方向的内边距(padding-top padding-bottom)以及竖直方向的边框(border-top-width border-bottom-width)。
offsetWidth = 水平方向content-width + 左右padding + 左右border + 竖直方向滚动条scrollbar-width(如果存在的话)
offsetHeight = 竖直方向content-height + 上下padding + 上下border + 水平方向滚动条scrollbar-height(如果存在的话)

offsetWidth 和 offsetHeight 可以理解为一个 边框盒(border box) 的 width 和 height。
HTMLElement.offsetTop 属性表示元素的左上角相对于其 offsetParent 元素的顶部边框的距离。HTMLElement.offsetLeft 属性表示元素左上角相对于其 offsetParent 元素的左边框的距离。
HTMLElement.offsetParent 返回一个指向最近的(指包含层级上的最近)包含该元素的定位元素或者最近的 table,td,th,body 元素。当元素的 style.display 设置为 “none” 时,或者该元素的 style.position 被设为 “fixed” 时,offsetParent 返回 null。
client
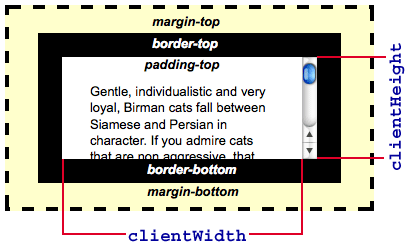
Element.clientWidth 属性表示元素的内部宽度。该属性包括元素的内容宽度(content-width)和内边距(padding),但不包括竖直方向滚动条宽度(scrollbar-width)(如果存在的话),边框(border)和外边距(margin)。
Element.clientHeight 属性表示元素的内部高度。该属性包括元素的内容宽度(content-width)和内边距(padding),但不包括水平方向滚动条高度(scrollbar-height)(如果存在的话),边框(border)和外边距(margin)。
clientWidth = 水平方向content-width + 左右padding
clientHeight = 竖直方向content-height + 上下padding

offsetWidth 和 offsetHeight 可以理解为一个 内边距盒(padding box) 的 width 和 height。
padding-box 并不是一个标准的盒模型选项,这里只是为了方便理解
Element.clientTop 属性表示元素顶部边框的宽度。该属性仅包括元素的顶部边框宽度
(border-top-width)。
Element.clientLeft 属性表示元素的左边框宽度。该属性包括元素的左边框 (border-left-width),如果元素的文本方向是从右向左(RTL, right-to-left),并且由于内容溢出导致左边出现了一个垂直滚动条,则该属性包括滚动条的宽度。
scroll
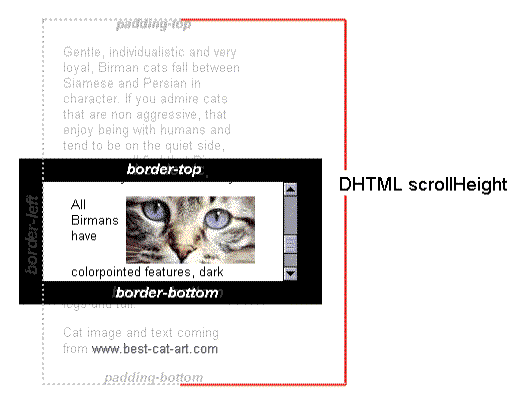
Element.scrollWidth 属性表示元素在不使用滚动条的情况下适合视口中的所有内容所需的最小宽度。scrollWidth 的测量方式与 clientWidth 相同:包含元素的内边距(padding),但不包括边框(border),外边距(margin)或垂直滚动条(如果存在)。scrollWidth 也包括伪元素的宽度,例如 ::before 或 ::after 。如果元素的内容可以正常展示而不需要水平滚动条,则其 scrollWidth 等于 clientWidth 。
Element.scrollHeight 属性表示元素在不使用滚动条的情况下为了适应视口中所用内容所需的最小高度。scrollHeight 的测量方式与 clientHeight 相同:包括元素的内边距(padding),但不包括元素的边框(border)和外边距(margin)。scrollHeight 也包括 ::before 和 ::after 这样的伪元素的高度。 如果元素的内容不需要垂直滚动条就可以正常展示,则其 scrollHeight 等于 clientHeight。

Element.scrollTop 属性可以获取或设置(和前面的属性不同,scrollTop 是一个可读写的属性)元素的顶部到可视内容顶部的距离。如果一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为 0 。
Element.scrollLeft 属性可以获取或设置元素的左边到可视内容左边的距离。如果一个元素的内容没有产生水平方向的滚动条,那么它的 scrollLeft 值为 0 。
style 属性
通过 HTMLElement.style 可以获取或设置元素的样式属性。但大部分时候,样式并不是直接存在于元素上而是通过继承等原因体现到的。我们可以通过 window.getComputedStyle(element, [pseudoElt]) 获取到已经解析的 CSS 样式,该方法返回一个 CSSStyleDeclaration 对象,当元素的样式更改时,它会自动更新。
HTMLElement.style.{top|left|right|bottom} 属性定义了定位元素的外边距边界与其包含块边界或正常位置之间的距离,非定位元素设置此属性无效。
以 top 为例,top 的效果取决于元素的 position 属性:
- 当 position 设置为 absolute 或 fixed 时,top 属性指定了定位元素上外边距边界与其包含块上边界之间的偏移。
- 当 position 设置为 relative 时,top 属性指定了元素的上边界离开其正常位置的偏移。
- 当 position 设置为 sticky 时,如果元素在 viewport 里面,top 属性的效果和 position 为 relative 等同;如果元素在 viewport 外面,top 属性的效果和 position 为 fixed 等同。
- 当 position 设置为 static 时,top 属性无效。
HTMLElement.style.margin{Left|Top|Right|Bottom} 属性定义了元素的外边距HTMLElement.style.padding{Left|Top|Right|Bottom} 属性定义了元素的内边距HTMLElement.style.border{Left|Top|Right|Bottom}Width 属性定义了元素边框的宽度
getBoundingClientRect 方法
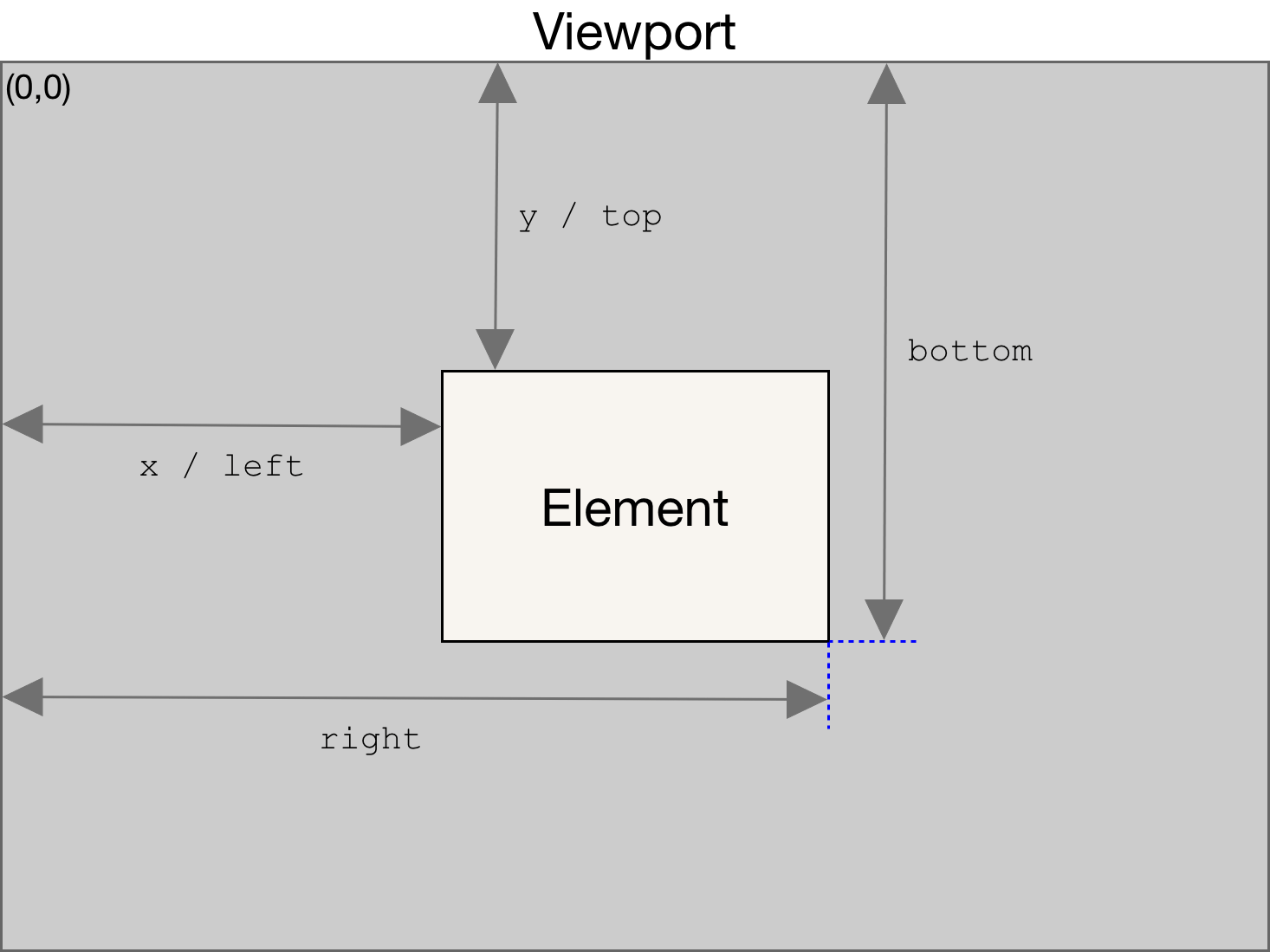
Element.getBoundingClientRect() 方法返回一个 DOMRect 对象,其提供了元素的大小及其相对于视口的位置。值得注意的是,以上像 offsetWidth 等只读属性返回的都是四舍五入(round)之后的整数数值,getBoundingClientRect 可以返回精确的小数数值。
该方法返回的 DOMRect 对象中的 width 和 height 属性是包含了 padding 和 border-width 的,而不仅仅是内容部分的宽度和高度。在 content-box 模型中,这两个属性值分别与元素的 width/height + padding + border-width 相等。而如果是 border-box,两个属性则直接与元素的 width 或 height 相等。

getClientRects 方法
Element.getClientRects() 方法返回一个 DOMRect 集合,其包括元素内所有
边框盒(border box)的边界矩形(bounding rectangles)。大多数元素只有一个边框盒(border box),但是诸如一个多行的内联元素(例如多行的 span 元素)每行都有一个边框盒(border box)。
window 属性
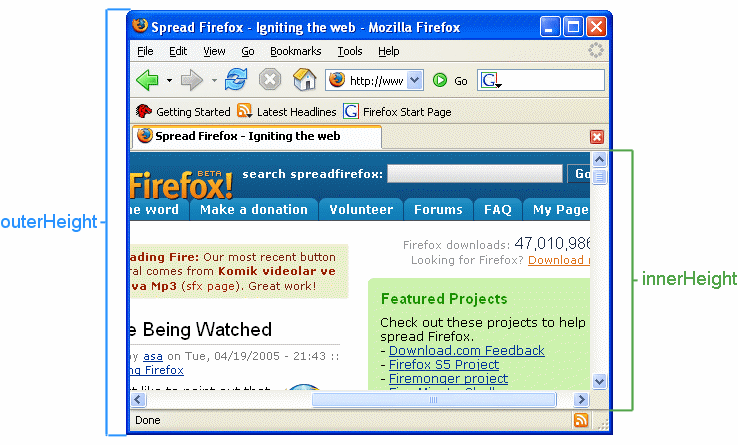
window.innerWidth 属性表示以像素为单位的窗口的视口(viewport)宽度。如果垂直滚动条存在,则这个属性将包括它的宽度。
window.innerHeight 属性表示以像素为单位的窗口的视口(viewport)高度。如果水平滚动条存在,则这个属性将包括它的高度。
window.outerWidth 属性表示整个浏览器外部窗口的宽度。包括侧边栏(如果存在)、窗口镶边和调整窗口大小的边框。
window.outerHeight 属性表示整个浏览器外部窗口的高度。包括工具栏(如果存在)、窗口镶边和调整窗口大小的边框。

一个显著的区分 inner 和 outer 的例子就是打开浏览器的 开发者工具,outerHeight 将会计算上开发者工具的高度,而 innerHeight 不会。
screen 属性
window.screen.width 属性表示屏幕的宽度。
window.screen.height 属性表示屏幕的高度。
window.screen.availWidth 属性表示浏览器窗口在屏幕上可占用的最大宽度。
window.screen.availHeight 属性表示浏览器窗口在屏幕上可占用的最大高度。小工具(Widgets),如任务栏或其他特殊的程序窗口,可能会减少浏览器窗口和其他应用程序能够利用的空间。
document 属性
document.documentElement 返回的是整个 html 文档document.body 返回的是 body 元素
html 文档 与 body 元素都是有效的 HTMLElement , 所以,他们的属性也符合对应属性的定义:
document.documentElement.clientWidth 浏览器窗口可视区宽度(不包括浏览器控制台、菜单栏、工具栏、滚动条)document.documentElement.clientHeight 浏览器窗口可视区高度(不包括浏览器控制台、菜单栏、工具栏、滚动条)
document.documentElement.offsetHeight 获取整个文档的高度(包含 body 的 margin )document.documentElement.offsetWidth 获取整个文档的宽度(包含 body 的 margin )
document.documentElement.scrollTop 返回文档的滚动 top 方向的距离(当窗口发生滚动时值改变)document.documentElement.scrollLeft 返回文档的滚动 left 方向的距离(当窗口发生滚动时值改变)
document.body.offsetHeight 获取整个 body 的高度(不包含 body 的 margin )document.body.offsetWidth 获取整个 body 的宽度(不包含 body 的 margin )