Object 是 JavaScript 的一种 数据类型 。它用于存储各种键值集合和更复杂的实体。Objects 可以通过 Object() 构造函数或者使用 对象字面量 的方式创建。在 JavaScript 中,几乎所有的对象都是 Object 类型的实例,它们都会从 Object.prototype 继承属性和方法,虽然大部分属性都会被覆盖(shadowed)或者说被重写了(overridden)。
JS Function 函数
在 js 中每个 JavaScript 函数实际上都是一个 Function 对象。
JS String 字符串
在 js 中 String 对象是基本数据类型 string (称为 字符串 或 字符串字面量 或 模板字面量)的包装对象,称为字符串对象。String 对象提供了许多操作字符串相关的方法。
git 仓库代码统计
代码统计一般是对某一个或者多个代码仓库的开发人员在某段时间内或所有历史时间段内进行代码提交次数、代码提交行数等进行统计,以反映人员对代码仓库的贡献量的一种手段。
通过 git 进行代码管理的项目,通常使用 git log 命令的输出进行统计。
Decorator 小抄
现在的前端项目中,装饰器作为装饰器模式的语法糖得到了越来越广泛的应用。本文会先介绍装饰器的具体用法,然后会将 Javascript 中的装饰器和其他语言常见的装饰器用法进行比较,展示 Javascript 中装饰器的不同之处。
立即调用的函数表达式(IIFE)
根据 JavaScript 的语法,圆括号()跟在函数名之后,表示调用该函数。比如, print() 就表示调用 print 函数。
有时,我们需要在定义函数之后,立即调用该函数。这时,你不能在函数的定义之后加上圆括号,这会产生语法错误。
0.1 + 0.2 为什么不是 0.3
我们在 JavaScript 里执行 0.1 + 0.2,会得到下面这个结果:
1 | > 0.1 + 0.2 |
为什么在 Javascript 中 0.1 + 0.2 !== 0.3 呢?为了解释这个问题,我们首先需要明白,计算机是怎么存储数字的
JS 继承
prototype __proto__ constructor 的关系

JSBridge
什么是JSBridge
在 JavaScript 代码中提供调用 Native 功能的接口,让混合开发中的前端部分可以方便地使用 Native 的功能(例如:地址位置、摄像头)。
它的核心是构建 Native 和非 Native 间消息通信的通道,而且这个通信的通道是双向的。
js内存回收机制(垃圾处理机制)
js内存管理机制
JavaScript是在创建变量(对象,字符串等)时自动进行了分配内存,并且在不使用它们时“自动”释放。 释放的过程称为垃圾回收。
如何在ES6中管理类的私有数据
如何在ES6中管理类的私有数据?本文为你介绍四种方法:
- 在类的构造函数作用域中处理私有数据成员
- 遵照命名约定(例如前置下划线)标记私有属性
- 将私有数据保存在WeakMap中
- 使用Symbol作为私有属性的键
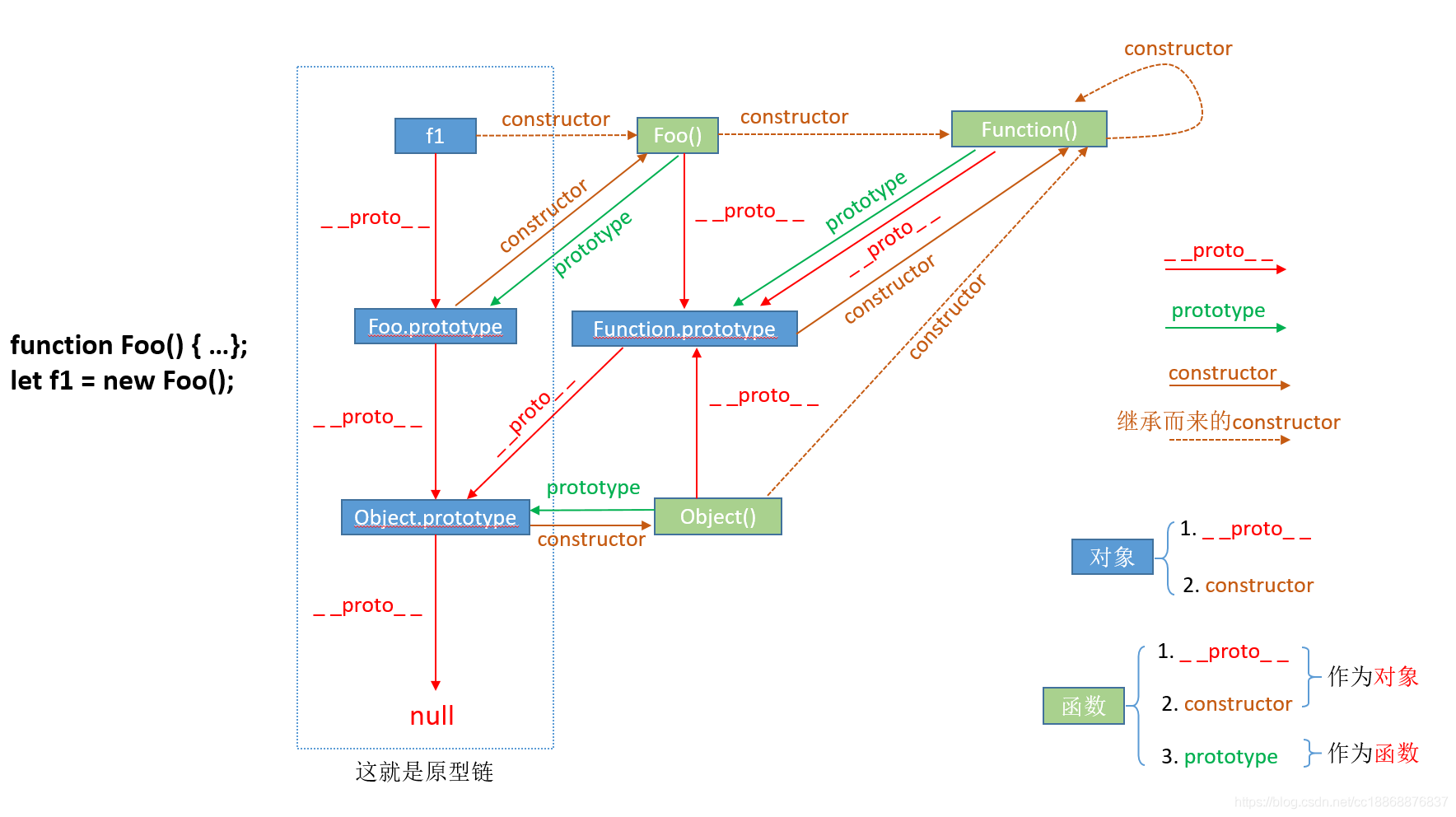
JS 原型链
什么是原型链
原型链是实现继承的主要方法。其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。这时,如果我们让原型对象等于另一个类型的实例,此时的原型对象将包含一个指向另一个原型的指针,相应的,另一个原型中也包含着一个指向另一个构造函数的指针。假如一个原型又是另一个类型的实例,那么上述关系依然成立,如此层层递进,就构成了实例与原型的链条。这就是所谓原型链的基本概念。
实现 Promise
Promise 有哪些方法?
- Promise.prototype.then
then()方法需要两个参数,第一个参数作为处理 fulfilled 状态的回调函数,回调函数有一个入参即 fufilled 状态的结果,而第二个参数则作为处理 rejected 状态的回调函数,回调函数有一个入参即 rejected 的原因。返回一个新的 Promise。 - Promise.prototype.catch
catch()方法返回一个新的 Promise,并且处理 rejected 的情况。它的行为与调用Promise.prototype.then(undefined, onRejected)相同 - Promise.prototype.finally
finally()方法返回一个新的 Promise。在 promise 结束时,无论结果是 fulfilled 或者是 rejected,都会执行指定的回调函数。 - Promise.resolve()
Promise.resolve()方法返回一个以给定值解析后的 Promise 对象。如果这个值是一个 promise,那么将返回这个 promise;如果这个值是 thenable(即带有 “then” 方法),返回的 promise 会“跟随”这个 thenable 的对象,采用它的最终状态;否则返回的 promise 将以此值完成。此函数将类 promise 对象的多层嵌套展平。 - Promise.reject()
Promise.reject()方法返回一个带有拒绝原因的 Promise 对象。 - Promise.all()
Promise.all()方法接收一个 promise 的 iterable 类型(Array Map Set)的输入,并且只返回一个Promise 实例。当输入的所有 promise 均 fulfilled 后,执行返回的 Promise 实例的 resolve 方法,只要有任何一个输入的 promise reject,执行返回的 Promise 实例的 reject 方法,reject 的 reason 是第一个 reject 的 promise 的 reason - Promise.allSettled()
Promise.allSettled()方法返回一个在所有给定的 promise 都已经 fulfilled 或 rejected 后的 promise,并带有一个对象数组,每个对象表示对应的 promise 结果 - Promise.any()
Promise.any()方法接收一个由 Promise 所组成的可迭代对象,该方法会返回一个新的 promise,一旦可迭代对象内的任意一个 promise 变成了 fulfilled 状态,那么由该方法所返回的 promise 就会变成 fulfilled 状态,并且它的返回值就是可迭代对象内的首先 fulfilled 的 promise 的返回值。如果可迭代对象内的 promise 最终都没有 fulfilled(即所有 promise 都是 rejected),那么该方法所返回的 promise 就会变成 rejected 状态,并且它的拒因会是一个 AggregateError 实例,这是 Error 的子类,用于把单一的错误集合在一起 - Promise.race()
Promise.race()方法接收一个由 Promise 所组成的可迭代对象,返回一个新的 Promise。一旦迭代器中的某个 promise fullfiled 或 rejected,返回的 promise 就会 fullfiled 或 rejected,值和原因均与第一个返回的 promise 相同。
JS Array 数组
在 js 中 Array 对象支持在单个变量名下存储多个元素,并具有执行常见数组操作的属性与方法。Array 不是基本类型,而是具有以下核心特征的 Array 对象:
- JavaScript 数组是可调整大小的,并且可以包含不同的数据类型。
- JavaScript 数组不是关联数组,因此,不能使用任意字符串作为索引访问数组元素,但必须使用非负整数(或它们各自的字符串形式)作为索引访问。
- JavaScript 数组的索引从 0 开始,最后一个元素是数组的 length 属性减去 1 的值。
- JavaScript 数组复制操作创建浅拷贝。
Array 的属性&方法
属性
Array.prototype.length: 设置或返回数组中元素的数目,值是一个 0 到 2^32 - 1 的整数。get Array[@@species]: 访问器属性,返回数组的构造函数。Array.prototype[@@unscopables]: 包含了所有 ES2015 (ES6) 之后新定义的、且并未被更早的 ECMAScript 标准收纳的方法名。这些方法被排除在由with语句绑定的环境中。
原型方法(实例方法)
改变原数组的方法
Array.prototype.unshift(): 将一个或多个元素添加到数组的开头,并返回该数组的新长度。Array.prototype.shift(): 从数组中删除第一个元素,并返回该元素的值。Array.prototype.push(): 将新元素添加到数组的最后,并返回数组的新长度值。Array.prototype.pop(): 从数组中删除最后一个元素,并返回该元素的值。Array.prototype.splice(start[, deleteCount[, item1[, item2[, ...]]]]): 通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。Array.prototype.reverse(): 将数组中元素的位置颠倒,并返回该数组。Array.prototype.sort([compareFunction]): 用原地算法对数组的元素进行排序,并返回该数组。Array.prototype.fill(value[, start[, end]]): 用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。Array.prototype.copyWithin(target[, start[, end]]): 浅复制数组的一部分到同一数组中的另一个位置,并返回它,不会改变原数组的长度。
JS 对象的对象特性
对象特性(object attribute)有哪些?分别有什么含义?
对象除了包含属性外还拥有三个相关的对象特性:
- 原型 prototype: 指向另外一个对象,本对象的属性继承自它的原型对象
通过Object.getPropertyOf($object)可以获取对象的原型对象,或者通过非正式的$object.__proto__获取对象的原型对象 - 类 class: 标志对象类型的字符串
通过 toString 方法获取第8到倒数第二个位置之间的字符可以获取1
2
3
4
5function classof(o) {
if (o === null) return 'Null';
if (o === undefined) return 'Undefined';
return Object.prototype.toString.call(o).slice(8, -1);
} - 扩展标记 extensible flag: 指明了是否可以向该对象添加新属性
通过Object.isExtensible($object)来判断该对象是否可扩展,通过Object.preventExtensions($object)来将对象设置成不可扩展的。
tips:Object.seal($object) 可以将对象设置为不可扩展且所有自有(非继承)属性不能删除与配置。
通过 Object.isSealed($object) 判断对象是否被封闭。
Object.freeze($object) 可以将对象设置为不可扩展、不可配置且所有自有(非继承)属性设置为只读。
通过 Object.isFrozen($object) 判断对象是否冻结。
JS 对象的属性特性
对象的属性特性(property attribute)有哪些?分别有什么含义?
- 可写 writeable attribute: 表明是否可以设置该属性的值
- 可枚举 enumerable attribute: 表明是否可以通过for/in循环返回该属性
- 可配置 configurable attribute: 表明是否可以删除或修改该属性
Object.getOwnPropertyDescriptor($object, $property) 可以获取对象的属性特性
1 | Object.defineProperty($object, $property, { |
可以设置对象的属性特性
JS this
this 是一个关键字。和变量不同,关键字 this 没有作用域限制,如果嵌套函数作为方法调用,其 this 的值指向调用它的对象,如果嵌套函数作为函数调用,其 this 的值是全局对象(非严格模式)或者 undefined(严格模式)。
如果希望在嵌套函数中调用外层函数的上下文,需要将外层函数的 this 值保存到一个变量(例如self、context或者_this)里,这个变量和内部函数都在同一个作用域里。
JS 声明提前
var命令声明函数中的变量,不管在函数中什么位置,由于其函数作用域的特性,变量在函数中任何位置始终可见,相当于变量声明被“提升”到函数体的头部。“声明提前”这步操作是在JavaScript引擎的“预编译”时进行的。

